CTR сниппета зависит от его релевантности запросу, интереса для пользователя и его оформления. В этой статье мы рассмотрим способы выделения сниппетов, которые помогают увеличить их CTR.Насколько хорошо ваш сайт виден в выдаче? Бывает так, что ресурс стоит на первых позициях по каким-то запросам, однако переходов не так много, как хотелось бы (низкий CTR). Показы идут, а процент кликов очень мал. Всему виной – неправильно сформированный сниппет, который недостаточно информативен и не оформлен должным образом.
№1 – Оптимизация заголовков
Главная цель пользователей – быстро найти конкретный сайт или информацию, поэтому в основном люди читают только заголовки, предложенные в выдаче, и гораздо реже обращаются к описаниям. Именно по заголовкам пользователи в большинстве случаев решают, стоит ли посещать тот или иной ресурс.
Чтобы оптимизировать заглавия в выдаче, необходимо добавлять продвигаемые запросы в выдаче, необходимо добавлять продвигаемые запросы в целевых страниц.<!--data-blogger-escaped-<title> целевых страниц.</p>
<p style="margin-bottom: 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
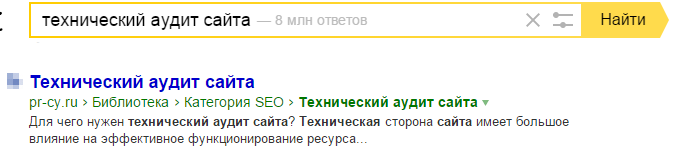
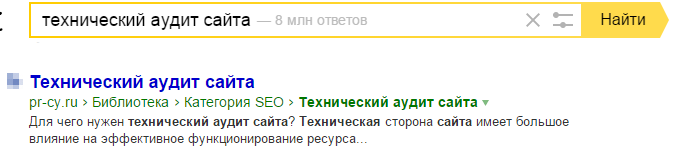
Вот примеры удачных названий, отвечающих запросу пользователя:</p>
<p align="center" style="margin-bottom: 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
<a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/9c5/9c551f65b0f5c4c22e1bf4df9eac0791.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/9c5/9c551f65b0f5c4c22e1bf4df9eac0791.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="672" height="379" style="border: 0px; margin: 0px 10px 10px;"></a></p>
<p align="left" style="margin-bottom: 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
</p>
<p style="margin-bottom: 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
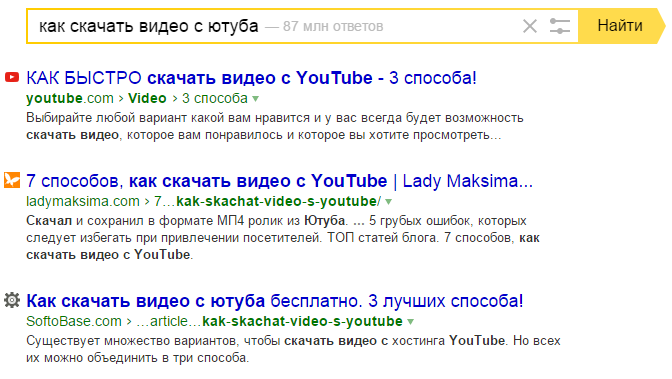
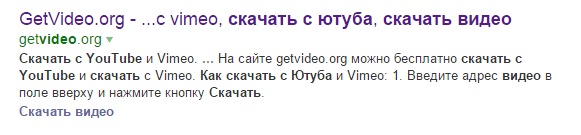
А здесь заголовок составлен не настолько хорошо и представляет собой просто набор слов:</p>
<p align="center" style="margin-bottom: 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
<a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/62c/62c241705d8d170d0c2ee1bb042a58fe.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/62c/62c241705d8d170d0c2ee1bb042a58fe.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="581" height="135" style="border: 0px; margin: 0px 10px 10px;"></a></p>
<p align="left" style="margin-bottom: 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
</p>
<h3 style="margin: 1em 0px 0.7em; padding: 0px; font-size: 18px; font-weight: normal; line-height: 25px; font-family: OpenSansSemibold; color: rgb(47, 44, 43); background-color: rgb(255, 255, 255);">
№2 – Оптимизация описаний</h3>
<p style="margin-bottom: 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
Описание, находящееся под заголовком, формируется произвольно, то есть берётся из текста, находящегося на странице. В отличие от Google, Яндекс игнорирует тег description при составлении сниппета. Как же тогда указать ему, какой кусок текста выводить для описания? Есть несколько правил.</p>
<ul type="disc" style="margin: 0px 0px 1.6em; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">
<li class="first" style="margin: 0px 0px 0.7em 20px; padding: 0px;">Плотность нужного запроса должна быть наиболее высокой во фрагменте, который вы хотите вывести в выдаче.</li>
<li style="margin: 0px 0px 0.7em 20px; padding: 0px;">Длина сниппета - 240 символов с пробелами.</li>
<li style="margin: 0px 0px 0.7em 20px; padding: 0px;">Запрос следует выводить в точном вхождении.</li>
<li style="margin: 0px 0px 0.7em 20px; padding: 0px;">Фрагмент должен дополнять title, а не повторять его.</li>
<li class="last" style="margin: 0px 0px 0.7em 20px; padding: 0px;">В предложениях до и после описания нельзя указывать ключевики, иначе оно может быть обрезано, и нарушится читабельность сниппета.</li>
</ul>
<p>
<span style="color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);">Вот пример того, как Яндекс составляет описание из близко расположенных ключевых слов: </span><br style="color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);"><br style="color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; font-size: 14px; line-height: 22px; background-color: rgb(255, 255, 255);"></p>
<div align="center" style="margin: 0px; padding: 0px; color: rgb(47, 44, 43); font-family: OpenSans, arial, helvetica, clean, sans-serif; line-height: 22px; background-color: rgb(255, 255, 255);">
<span style="font-size: 14px; border-style: initial; border-color: initial; border-image-source: initial; border-image-slice: initial; border-image-width: initial; border-image-outset: initial; border-image-repeat: initial;"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/0cd/0cddf366634cebc3682126b1899fdcdb.png" title="yandex-snippets3.png" border="0" alt="yandex-snippets3.png" width="679" height="157" style="border: 0px; margin: 0px 10px 10px;"></span><span style="font-size: 14px;"> </span><br><div align="left" style="margin: 0px; padding: 0px;">
<h3 style="font-size: 18px; margin: 1em 0px 0.7em; padding: 0px; font-weight: normal; line-height: 25px; font-family: OpenSansSemibold;">
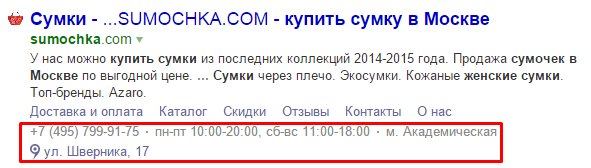
№3 Добавление адреса и телефона</h3>
<p align="center" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
<b><a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/a74/a7490ef8ea2e8bc0fd75510a68233c6c.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/a74/a7490ef8ea2e8bc0fd75510a68233c6c.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="591" height="168" style="border: 0px; margin: 0px 10px 10px;"></a></b></p>
<p align="left" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
</p>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
Контактная информация повышает доверие к компании. Сразу видно, что организация имеет физический адрес и телефон, а не только сайт. Недоверчивые люди, не привыкшие заказывать через Интернет или опасающиеся мошенников, примут этот факт к сведению. Добавить адрес и телефон можно через Яндекс.Справочник в разделе «География сайта» - «Адреса и организации».</p>
<h3 style="font-size: 18px; margin: 1em 0px 0.7em; padding: 0px; font-weight: normal; line-height: 25px; font-family: OpenSansSemibold;">
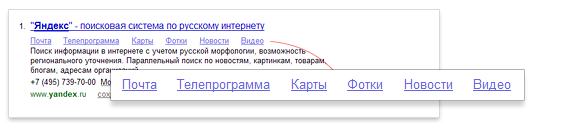
№4 Быстрые ссылки</h3>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
Помимо основной ссылки на страницу, соответствующую запросу, Яндекс может добавить в сниппет дополнительные, быстрые ссылки, что способствует увеличению кликабельности. Самостоятельно задать быстрые ссылки можно только для объявлений Яндекс.Директа. Для органической выдачи поисковик формирует их, если у сайта есть чёткая иерархическая структура и используются ЧПУ. Подробнее о том, как сформировать быстрые ссылки, вы сможете почитать в <a target="_blank" href="https://yandex.ru/support/webmaster/search-results/quick-links.xml" style="color: rgb(82, 161, 166);">хэлпе Яндекса</a>.</p>
<p align="center" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
<a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/a96/a967f7c0c454888042a06b5e0a3b6a99.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/a96/a967f7c0c454888042a06b5e0a3b6a99.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="563" height="129" style="border: 0px; margin: 0px 10px 10px;"></a></p>
<p align="left" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
</p>
<h3 style="font-size: 18px; margin: 1em 0px 0.7em; padding: 0px; font-weight: normal; line-height: 25px; font-family: OpenSansSemibold;">
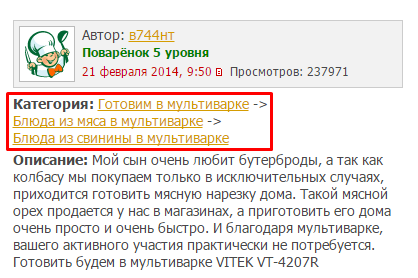
№5 «Хлебные крошки»</h3>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
На сайтах с чёткой структурой есть рубрики и часто встречаются подрубрики. «Хлебные крошки» - это путь, который указывает пользователю, в каком разделе он находится.</p>
<p align="center" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
<a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/de6/de67c0929d97245fef7c6b2aa6de0360.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/de6/de67c0929d97245fef7c6b2aa6de0360.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="418" height="278" style="border: 0px; margin: 0px 10px 10px;"></a></p>
<p align="left" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
</p>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
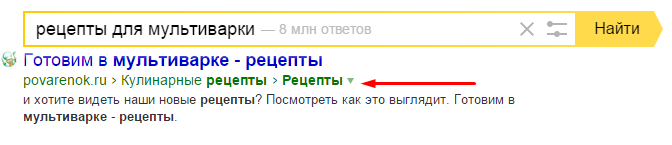
«Хлебные крошки», если они есть на сайте, могут появиться и в сниппете Яндекса:</p>
<p align="center" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
<a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/859/859755ea16bce3f3ad38d5454d6704ad.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/859/859755ea16bce3f3ad38d5454d6704ad.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="672" height="145" style="border: 0px; margin: 0px 10px 10px;"></a></p>
<p align="left" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
</p>
<h3 style="font-size: 18px; margin: 1em 0px 0.7em; padding: 0px; font-weight: normal; line-height: 25px; font-family: OpenSansSemibold;">
№6 Эффектный фавикон</h3>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
Фавикон стоит сделать ярким и заметным, без сложных деталей. Это может быть какая-то простая фигура, которая будет выделяться на фоне остальных фавиконов в выдаче</p>
<h3 style="font-size: 18px; margin: 1em 0px 0.7em; padding: 0px; font-weight: normal; line-height: 25px; font-family: OpenSansSemibold;">
№7 Добавление интернет-магазина в Яндекс Маркет</h3>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
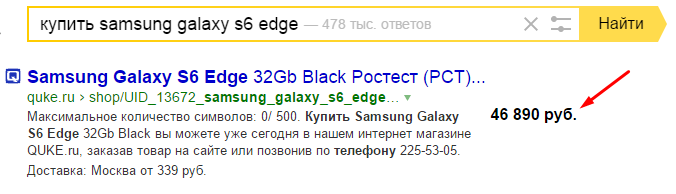
Зарегистрировав свой магазин в Я.Маркете, вы получаете очень мощный способ выделить сниппет в Яндексе. Возле описания товара в выдаче крупным шрифтом будет отображаться цена, что хорошо повлияет на кликабельность ссылок. Добавить цены можно и через Яндекс.Вебмастер в разделе «Товары и цены». Яндекс каждый день будет экспортировать данные о товарах, если вы предоставите ему соответствующий YML файл.</p>
<p align="center" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
<a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/088/0887a659c8e42cce71b4be18974a0db0.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/088/0887a659c8e42cce71b4be18974a0db0.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="676" height="194" style="border: 0px; margin: 0px 10px 10px;"></a></p>
<p align="left" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
</p>
<h3 style="font-size: 18px; margin: 1em 0px 0.7em; padding: 0px; font-weight: normal; line-height: 25px; font-family: OpenSansSemibold;">
№8 Специальные данные</h3>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
О некоторых из них (Быстрые ссылки, адреса и телефоны) мы уже говорили ранее. Существуют и другие специальные данные, которые помогают сделать сниппет более информативным:</p>
<ul style="font-size: 14px; margin: 0px 0px 1.6em; padding: 0px;">
<li class="first" style="margin: 0px 0px 0.7em 20px; padding: 0px;">регистр доменного имени (например, ProfitHunter.ru);</li>
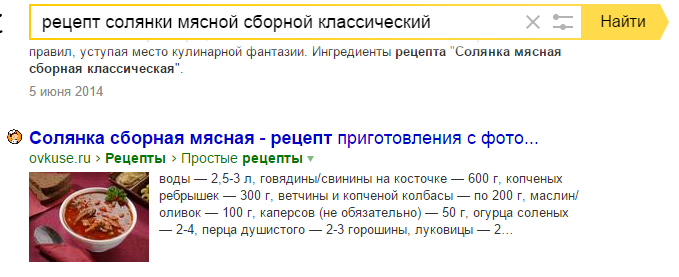
<li style="margin: 0px 0px 0.7em 20px; padding: 0px;">информация о рецептах с картинкой;</li>
<li style="margin: 0px 0px 0.7em 20px; padding: 0px;">подробная информация о рефератах;</li>
<li style="margin: 0px 0px 0.7em 20px; padding: 0px;">данные о товарах и услугах без использования Я.Маркет;</li>
<li style="margin: 0px 0px 0.7em 20px; padding: 0px;">расширенная информация о словарных статьях и творческих работах;</li>
<li class="last" style="margin: 0px 0px 0.7em 20px; padding: 0px;">подробные описания фильмов и пр.</li>
</ul>
<p align="center" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
<a class="fancybox-img" href="http://www.seonews.ru/upload/medialibrary/592/592aa40475172e9446325bbc7da4589f.png" style="color: rgb(82, 161, 166);"><img itemprop="contentUrl" src="http://www.seonews.ru/upload/medialibrary/592/592aa40475172e9446325bbc7da4589f.png" title="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" border="0" alt="Энциклопедия интернет-маркетинга: 8 способов выделить сниппет в Яндексе***" width="679" height="277" style="border: 0px; margin: 0px 10px 10px;"></a></p>
<p align="left" style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
</p>
<p style="font-size: 14px; margin-bottom: 1.6em; padding: 0px;">
Специальные данные можно указать поисковому роботу с помощью разметки Schema.org либо через Яндекс.Вебмастер.</p>
<p style="text-align: right; margin-bottom: 1.6em; padding: 0px;">
<font size="1">Источник: <a href="http://www.seonews.ru/analytics/entsiklopediya-internet-marketinga-8-sposobov-vydelit-snippet-v-yandekse/" target="_blank" rel="nofollow">SEOnews</a></font></p>
</div>
</div>
</div>
-->

Вот примеры удачных названий, отвечающих запросу пользователя:
А здесь заголовок составлен не настолько хорошо и представляет собой просто набор слов:
№2 – Оптимизация описаний
Описание, находящееся под заголовком, формируется произвольно, то есть берётся из текста, находящегося на странице. В отличие от Google, Яндекс игнорирует тег description при составлении сниппета. Как же тогда указать ему, какой кусок текста выводить для описания? Есть несколько правил.
- Плотность нужного запроса должна быть наиболее высокой во фрагменте, который вы хотите вывести в выдаче.
- Длина сниппета - 240 символов с пробелами.
- Запрос следует выводить в точном вхождении.
- Фрагмент должен дополнять title, а не повторять его.
- В предложениях до и после описания нельзя указывать ключевики, иначе оно может быть обрезано, и нарушится читабельность сниппета.

№3 Добавление адреса и телефона
Контактная информация повышает доверие к компании. Сразу видно, что организация имеет физический адрес и телефон, а не только сайт. Недоверчивые люди, не привыкшие заказывать через Интернет или опасающиеся мошенников, примут этот факт к сведению. Добавить адрес и телефон можно через Яндекс.Справочник в разделе «География сайта» - «Адреса и организации».
№4 Быстрые ссылки
Помимо основной ссылки на страницу, соответствующую запросу, Яндекс может добавить в сниппет дополнительные, быстрые ссылки, что способствует увеличению кликабельности. Самостоятельно задать быстрые ссылки можно только для объявлений Яндекс.Директа. Для органической выдачи поисковик формирует их, если у сайта есть чёткая иерархическая структура и используются ЧПУ. Подробнее о том, как сформировать быстрые ссылки, вы сможете почитать в хэлпе Яндекса.
№5 «Хлебные крошки»
На сайтах с чёткой структурой есть рубрики и часто встречаются подрубрики. «Хлебные крошки» - это путь, который указывает пользователю, в каком разделе он находится.
«Хлебные крошки», если они есть на сайте, могут появиться и в сниппете Яндекса:
№6 Эффектный фавикон
Фавикон стоит сделать ярким и заметным, без сложных деталей. Это может быть какая-то простая фигура, которая будет выделяться на фоне остальных фавиконов в выдаче
№7 Добавление интернет-магазина в Яндекс Маркет
Зарегистрировав свой магазин в Я.Маркете, вы получаете очень мощный способ выделить сниппет в Яндексе. Возле описания товара в выдаче крупным шрифтом будет отображаться цена, что хорошо повлияет на кликабельность ссылок. Добавить цены можно и через Яндекс.Вебмастер в разделе «Товары и цены». Яндекс каждый день будет экспортировать данные о товарах, если вы предоставите ему соответствующий YML файл.
№8 Специальные данные
О некоторых из них (Быстрые ссылки, адреса и телефоны) мы уже говорили ранее. Существуют и другие специальные данные, которые помогают сделать сниппет более информативным:
- регистр доменного имени (например, ProfitHunter.ru);
- информация о рецептах с картинкой;
- подробная информация о рефератах;
- данные о товарах и услугах без использования Я.Маркет;
- расширенная информация о словарных статьях и творческих работах;
- подробные описания фильмов и пр.
Специальные данные можно указать поисковому роботу с помощью разметки Schema.org либо через Яндекс.Вебмастер.
Источник: SEOnews








Комментариев нет:
Отправить комментарий